本日のおススメアプリ【Keynote】
こんにちは('◇')ゞ
しんです、今回はあのスティーブ・ジョブズもつかっていたプレゼンアプリを紹介します。

KeynoteはWindowsユーザーでも使えます

まずはじめに。KeynoteはMac用のアプリではありますが、iCloudのサイト上でも使えるので、Apple IDを作成すればどのOSからでも利用可能!

ブラウザーでの画面はこんな感じ。Macのアプリとほぼ同等の機能を利用できます。
基本的なスライドの作り方

Keynoteは直感的に作っていけるツールなので、詳しい説明なしに始められるかと思います。まずはKeynoteを立ち上げて、新規作成するとテーマが一覧表示されます。スライドの比率を標準またはワイドから選択し、好みのテーマを選んで作成開始です。
ワイドスクリーンの会場が多い印象ですが、スライドのアスペクト比が一致しないと上下や左右に余白ができてしまいます。事前に会場のスクリーンサイズを確認しておきましょう。
また、テーマは好みのものでOK。もちろん自作も可能です。私はいつもなんの装飾もない黒背景一択ですが、先日行ったプレゼンでは会場を暗くしなかったので、黒背景だと少し見えづらかったんです。なので、プレゼン時に会場を暗くする場合は暗い背景が、電気をつけたままの場合は明るい背景の方がいいかなと思います。
テキストを編集する

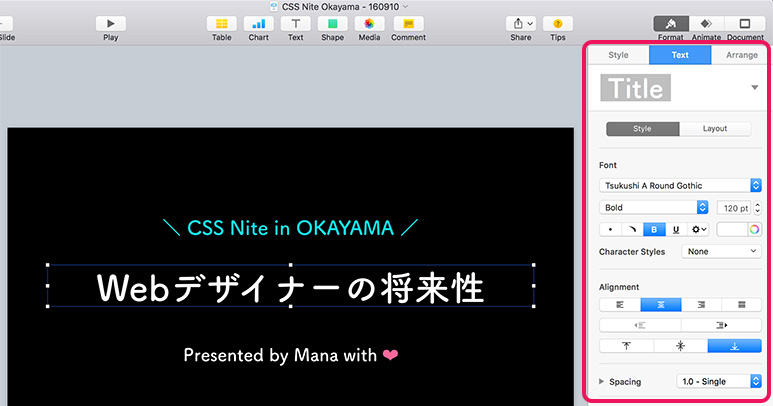
テキストをダブルクリックして編集していきます。ドラッグして位置を調整したり、右側の編集パネルで色や文字サイズ、装飾を調整しながらスライドを作っていきます。文字サイズは最低でも60ptくらいにしておきましょう。それ以下になると、遠くから見た時非常に読みづらいです。

配色が苦手…という方は、デフォルトで用意されているものから選択しましょう。黒背景の場合はこのパレットの一番上のもの、白背景の場合は二段目のものから選ぶと失敗しにくいかな、と。スライドに限ったことではありませんが、使用する色を3色までにとどめておくとスッキリと調和の取れたデザインに仕上がります。私が作るスライドは基本的にこのWebクリエイターボックスで使っているような配色で、黒背景+白テキスト+水色 の構成になっています。
画像を挿入する

画像を挿入するのはとっても簡単。挿入したいスライドに直接ドラッグ&ドロップか、画像をコピペでOK。または 挿入>選択 メニューからファイルを選んで追加できます。画像のサイズや位置はドラッグの他、右パネルから数値入力でも変更できます。

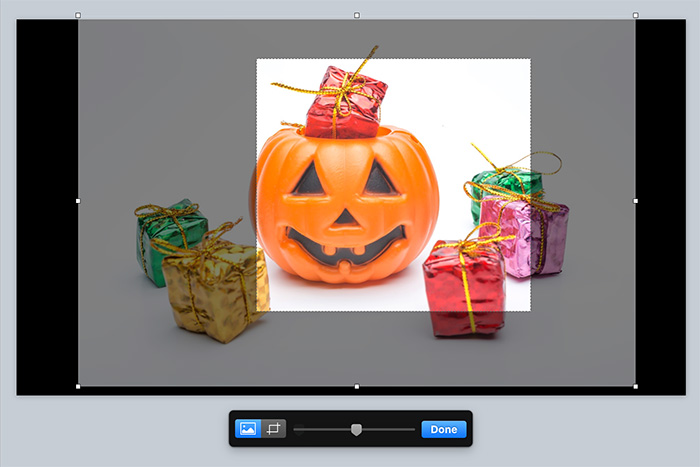
画像にマスクをかけるには、画像をダブルクリックしてマスク範囲をドラッグして指定すれば完成です。
グラフを挿入する

グラフは画面上部にあるグラフアイコンをクリックし、任意のタイプを選択して挿入します。

グラフをクリックし、下に表示される「グラフデータを編集」ボタンをクリックして値を編集します。配色や線の有無など、細かい表示設定はすべて右のパネルから行えるので、いろいろいじってみてくださいね。
アニメーションを加える

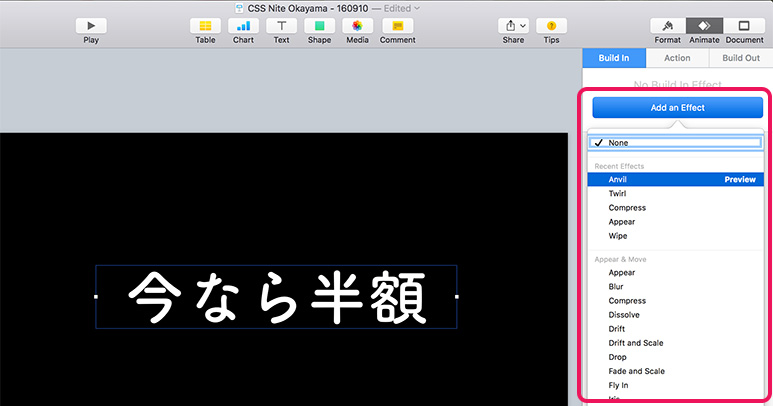
オブジェクトにアニメーションを加えてみましょう。右上のアニメーションアイコンをクリックし、対象のオブジェクトをクリック。右パネルに「イン」「アクション」「アウト」のタブが表示されました。


「アクション」で移動させるのも面白いです。移動の前後の位置や角度、軌道を表す赤い線を調整します。軌道線の中央のポイントをクリックすると、ベジエ曲線風にカーブが描けますよ。
動画を挿入する
技術系のプレゼンだと、実際に画面を操作しながら解説するという場面もあるでしょう。しかし、プレゼンの最中にデモを行うのはなかなか大変です。家で練習した時はちゃんと動作したのに、本番で動かない!なんで?!なんていう失敗も起こりうるからです…。そのため、あらかじめデモ画面をスクリーンキャプチャとして録画しておき、その動画をスライドに挿入する方法にしておくと安心です。

Macに標準搭載されているQuickTime Playerで画面の録画が可能です。ファイル>新規画面収録 を選択し、録画したい範囲をドラッグで指定。準備ができたら収録を開始します。

録画した画面キャプチャーは .mov ファイルで保存されます。Keynoteに戻り、新規スライドを用意。そこへ画像と同様、動画ファイルを直接ドラッグ&ドロップ、または 挿入>選択 メニューからファイルを選んで追加できます。
Keynoteを使ってプレゼンしよう!
かっこいいスライドが完成したら、あとは発表するのみ!何度も練習して本番に備えましょう。しかし、プレゼンには慣れが必要なので、経験が少ないとどうしても焦ってしまいます。私もそうですが、カンペ(カンニングペーパー)がないと頭が真っ白になって全然しゃべれないんですよね…。
カンペを用意する
そこで、あらかじめカンペを用意しておきます。Keynoteでは発表者ディスプレイと呼ばれる機能がついています。発表中に前後のスライドやノート(カンペ)、経過時間などを表示できる便利機能です。

まずデフォルトではノートの記述欄が表示されていないので、メニューの 表示>発表者ノートを表示 でスライドの下にテキスト入力欄を表示させ、メモを書いておきます。

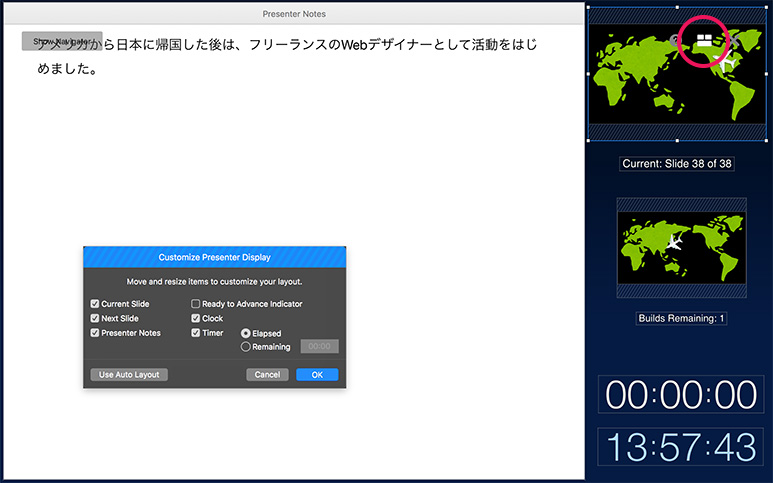
必要な箇所にメモを書き終えたら、メニューの 再生>スライドショーをリハーサル をクリック。これが発表者ディスプレイです。もちろん自分にしか見えない画面なのでご安心ください。右上の真ん中のアイコンから表示させたいものや非表示にするものを選択できます。私はカンペ命なので発表者ノートを異様に大きく表示させていますが、位置や各項目の大きさもドラッグで自由に変更できるので、お好みに合わせてカスタマイズしてください。
★こんな人におすすめ★
・プレゼン資料を簡単に作りたい人
・テンプレを使って簡単にスライドを作りたい人
・仕事でプレゼンをよくする人
こんな便利で楽しいアプリを紹介してるのは...
【現在のお得なキャンペーン】
スマホ受講・スマホのデータ移行・スマホのガラスフィルムの販売が
<500円~>!!!!!!
こんなお得なキャンペーンを実施している店舗は…
「スマホ教室スマチャレ」
—――――――――――――――――――――――――――